ROLE Concept, Design, Development
DURATION November – December 2016
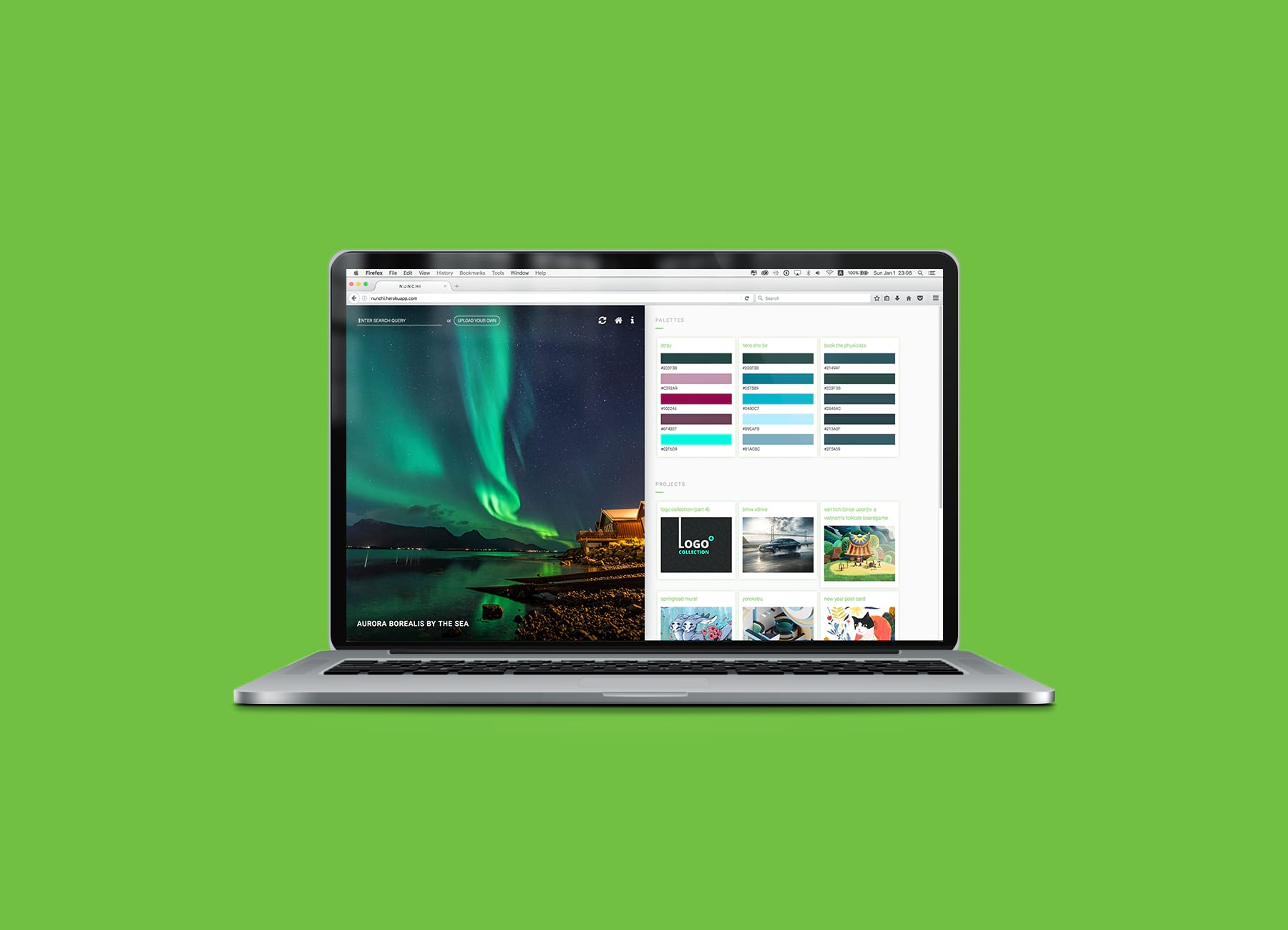
A random colour palette generator based on gorgeous imagery.
As a designer, there is always a need to quickly put together inspiration boards, moodboards, styleboards, and the like.
There are many designer toolkits available today, for example persona generators, but it would be useful to have a tool that not only pulls colours from imagery, but offers up relevant colour palettes and project examples based on colour as well.
01 Understanding
Create a useful and visually-rich HTML5 application that combines two or more Web services (XML- or JSON-based), and showcase your creativity in design, the quality of the experience you create, the extent to which you go beyond what we do in class, and the soundness of your programming.
(Adapted from http://igm.rit.edu/~cavigm/330/pages/Project_3.html)
02 Design
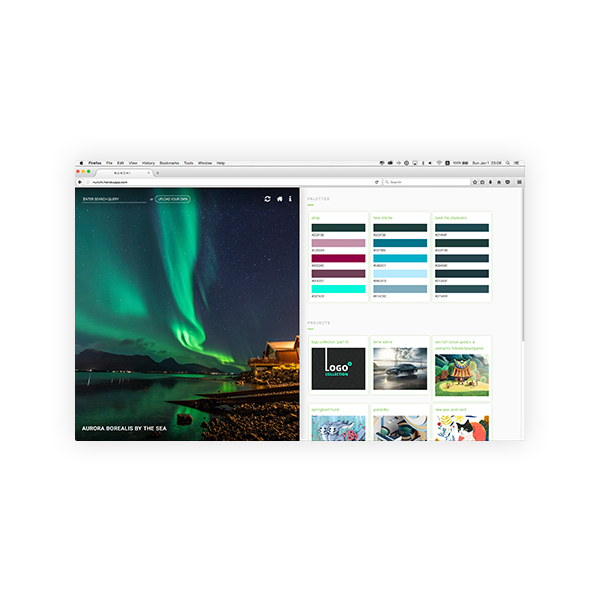
I wanted the tool to be clean and design-forward, since its function is design in characteristics. The neutral green is an understated accent that is not too loud nor vibrant.


The card-based content design complements the large hero image, and the large hero image has a drop shadow to give the application more depth in its aesthetic. Overall, the design is minimalistic and straightforward.
03 Solution
I had to make the choice to abandon Unsplash due to issues with setting up and accessing its API, switching to 500px. I had a Node.js server in place to implement proxies necessary to get data from COLOURlovers and 500px for processing (to get around CORS errors).
Although I had help for the average colour function, I made sure to adapt it for the needs of my project wherever possible.


Keyword Search
Perform a simple keyword search for imagery relevant to your mood.
Local File Upload
In the case that you already have a moodboard, or the keyword search isn't producing the results you want, you can upload your own imagery.




Refresh
Cycle through search results for more palette and project options.
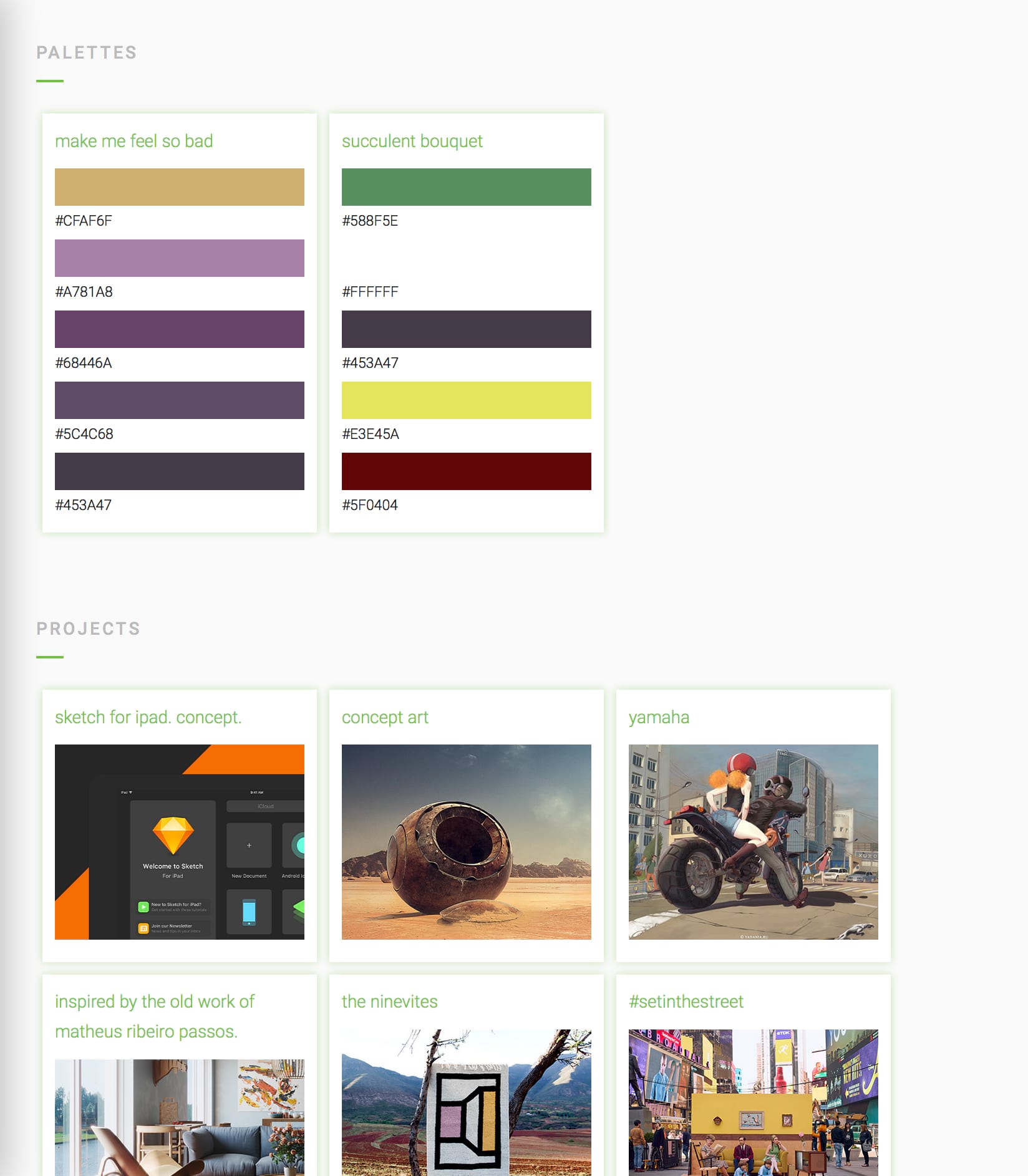
Colour Palettes & Projects
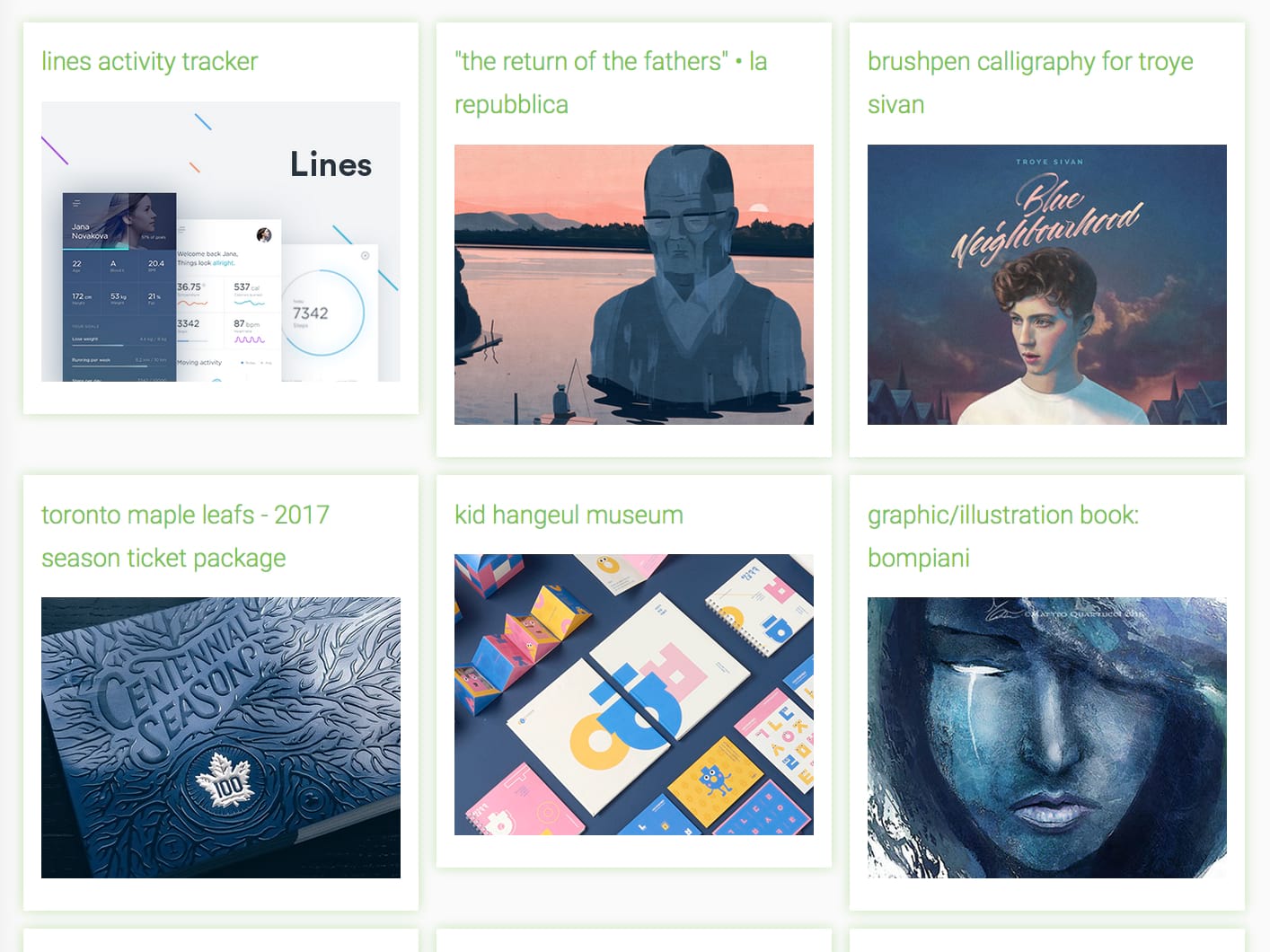
Explore colour palettes and Behance projects based on the average colour of your image.


04 Fin
If I had more time to work on this project, I would clean up the code and make sure that it’s consistent - currently, it incorporates both regular javascript and jquery (e.g. querySelector as well as $()). I would also change the processing such that the app wouldn’t take the average colour, but rather, the dominant colour - that would make the colour palettes more accurate.
RESOURCES
Loading Images into Canvas
Answered by apsillers and Mathieu Rodic
http://stackoverflow.com/questions/13938686/can-i-load-a-local-file-into-an-html-canvas-element
Reading files in Javascript using the File APIs
Article by Eric Bidelman
https://www.html5rocks.com/en/tutorials/file/dndfiles/
Average Colour from an Image
From a stackoverflow question, answered by James Padolsey and Bob van Luijt
http://jsfiddle.net/xLF38/818/



















 If so, do get in touch!
If so, do get in touch! 




