ROLE Concept, Visual
DURATION September – October 2016
The Nest self-learning thermostat stands out in the world of home-based smart technology.
With a great user experience in terms of both the physical thermostat and the accompanying applications, Nest's thermostat has become a great energy-efficient household solution.
The scheduler is an integral part of the thermostat's functionality, and as such, should be redesigned to reflect its importance.
01 Understanding
Although this project was intended to be more focused on visual design, some user research was done - based on product reviews - to gauge what some gripes with the application were.
The automatic scheduling can be glitchy, and takes a long time to learn user patterns.
A user should be able to set their own pattern in addition to the thermostat's self-learning feature.
The algorithms are mechanical, and will only do so much for a user.
Thus the increased need for a good user experience in manual scheduling.
02 Design
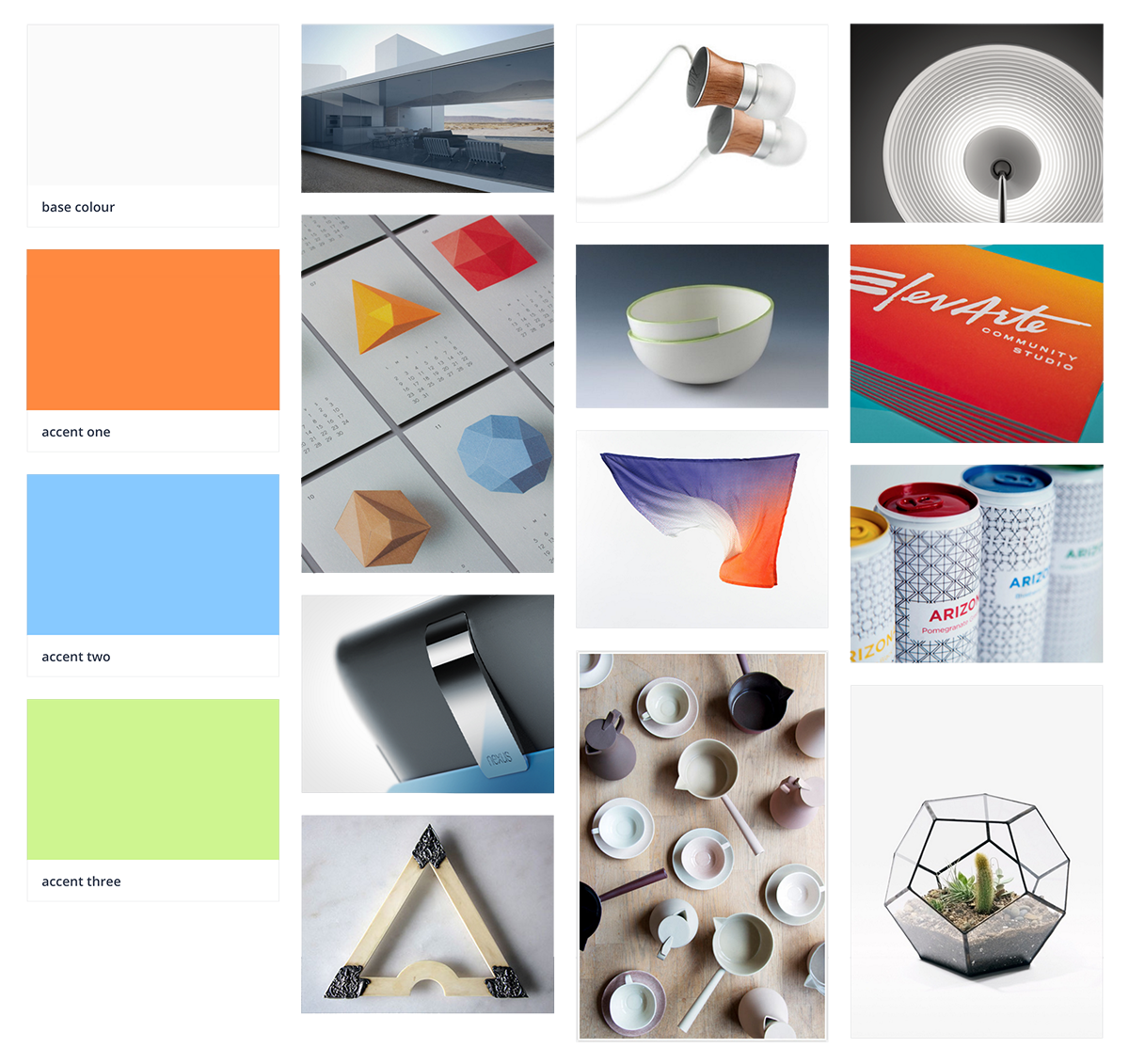
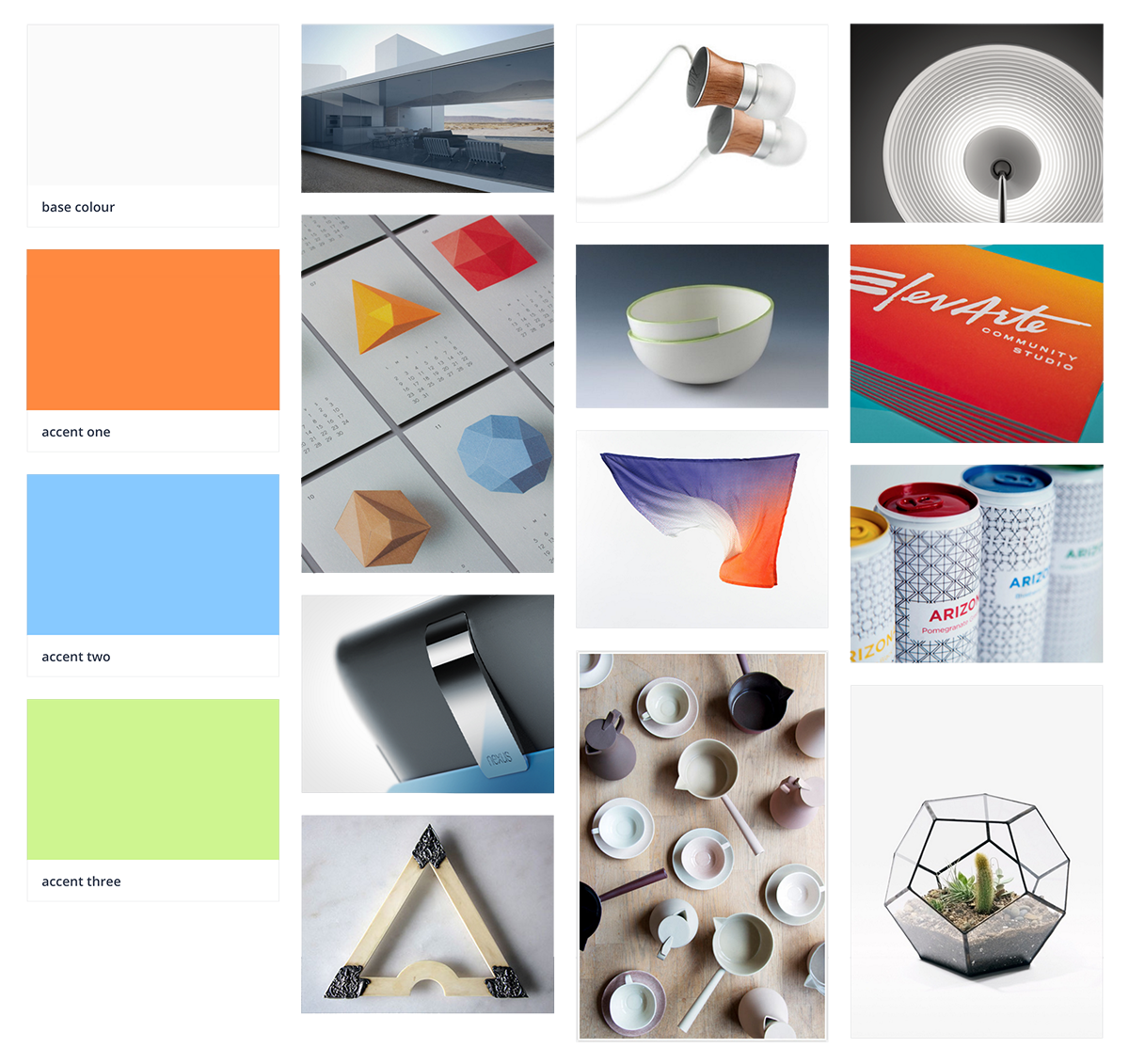
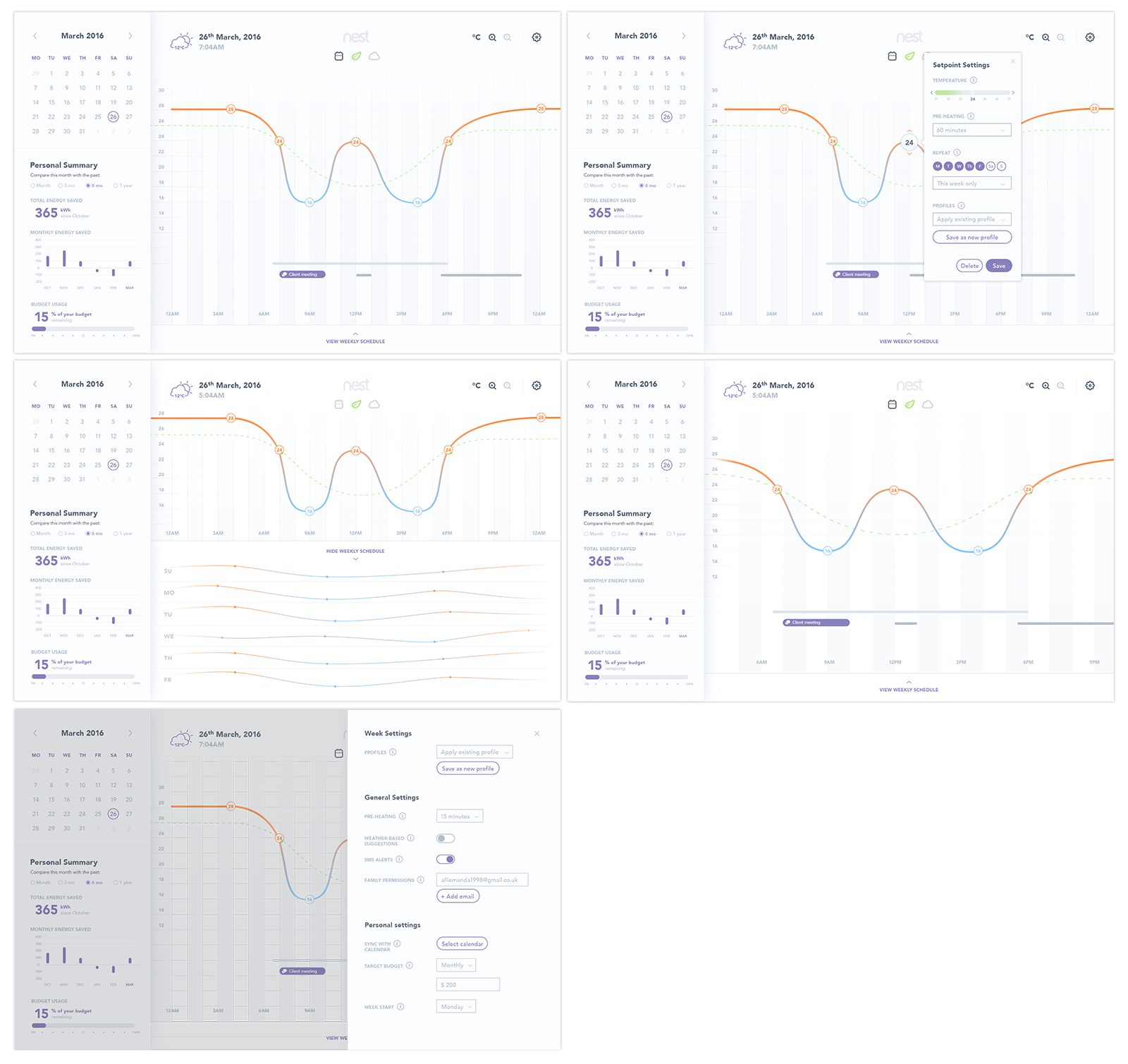
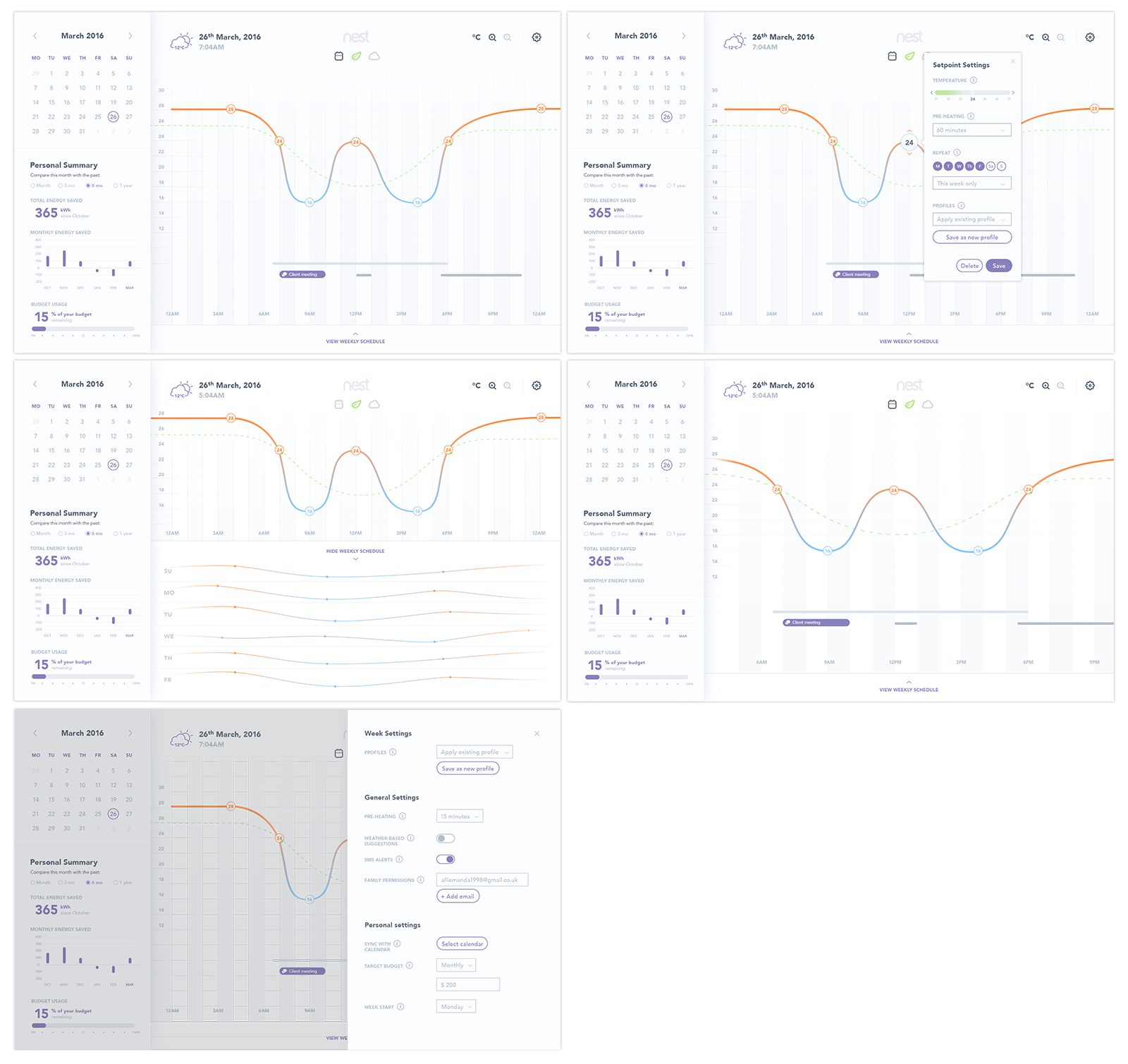
I chose to go with a light, no-clutter, accent-focused colour scheme, to help the user visualise temperatures easily through brighter colours against a neutral environment.


03 Solution
A feature set was created to better understand what features would be the most beneficial in such an application.
- Retain add and modify functionality
- Profiles/templates for different days
- Pre-heating settings
- Location-based settings and alerts
- Energy saving indicator (leaf)
- Automatic weather-based temperature adjustment
- Daily/weekly setpoint repetition
- Google calendar synchronisation
- Budget target check


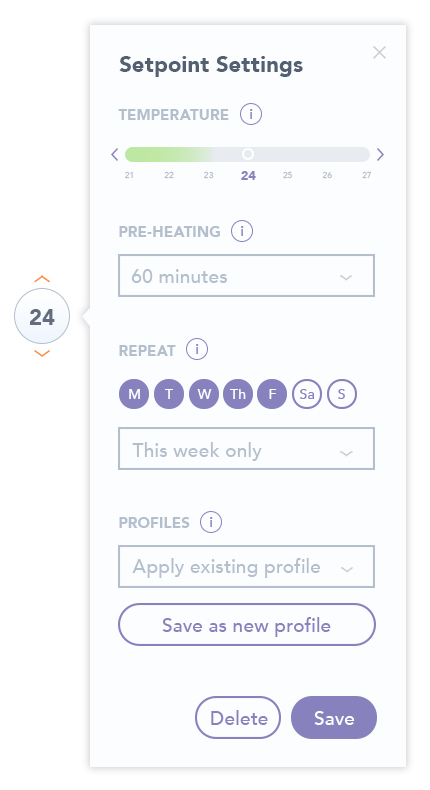
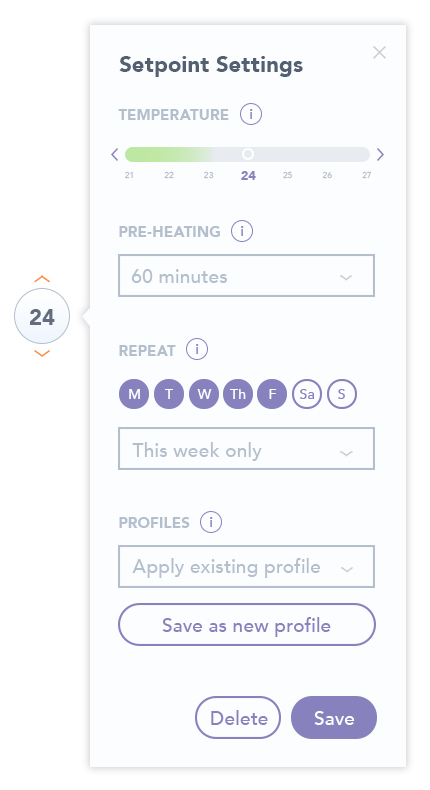
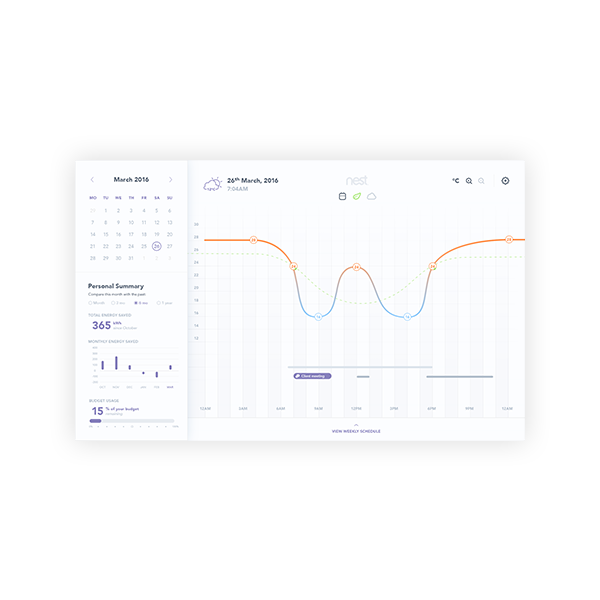
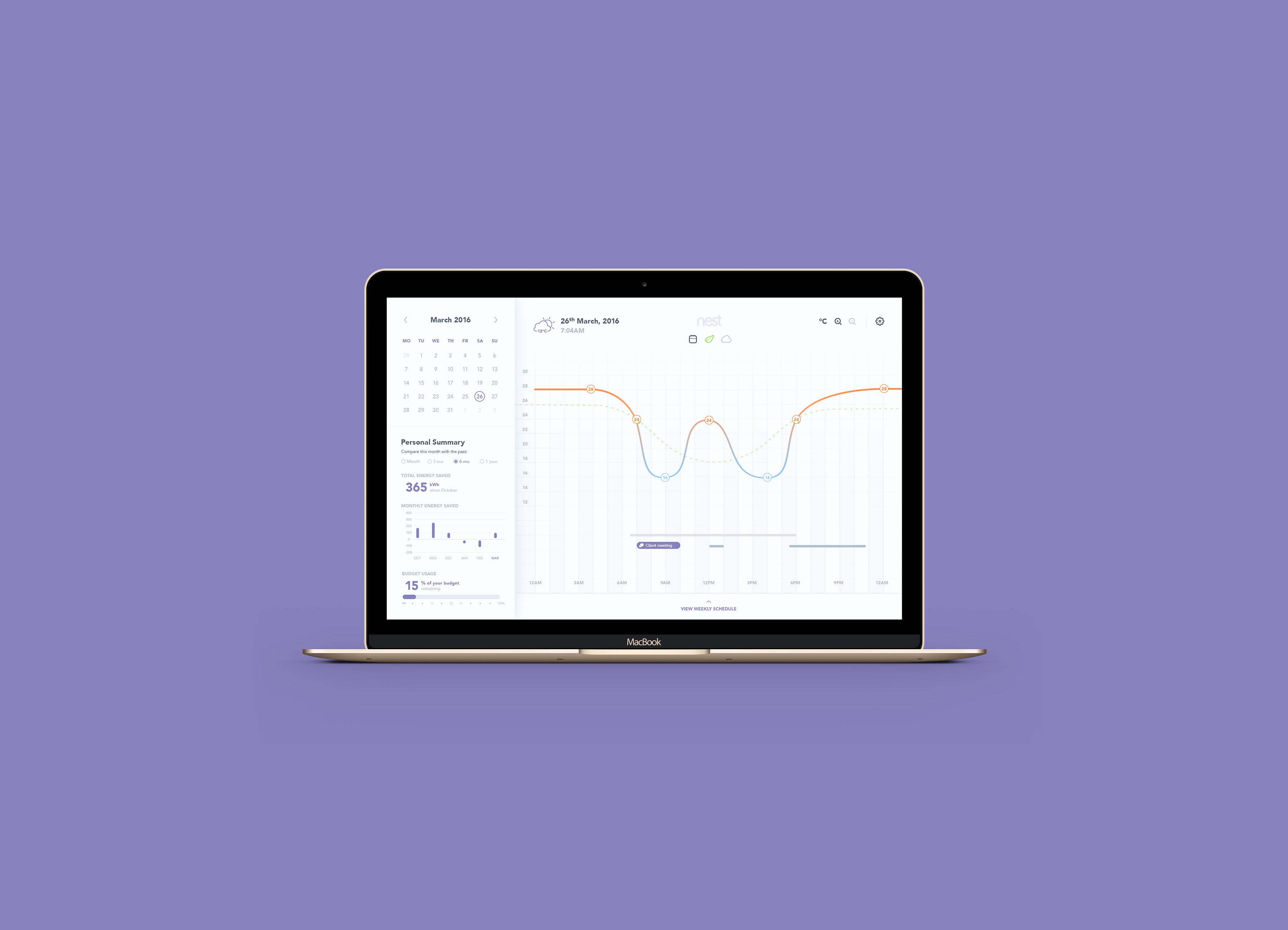
Easy Setpoint Control
Add or edit temperature setpoints easily on a bezier curve corresponding to temperature and time of day. Drag up and down to adjust temperature, and click to add a new point.
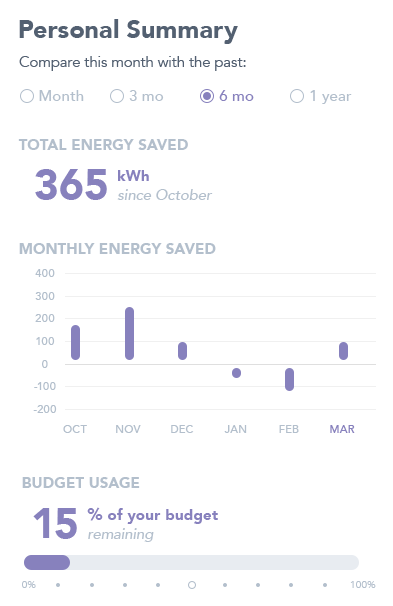
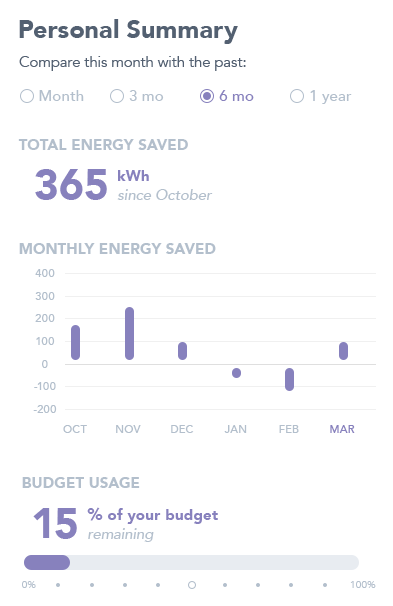
Usage Summary
Compare the current energy and budget usage according to a selected time frame.




Energy-Saving
See the energy-saving temperature alternatives on a curve, and drag setpoints to match if desired.
Calendar Integration
View calendar events on the scheduler, to see which events to schedule the thermostat around.


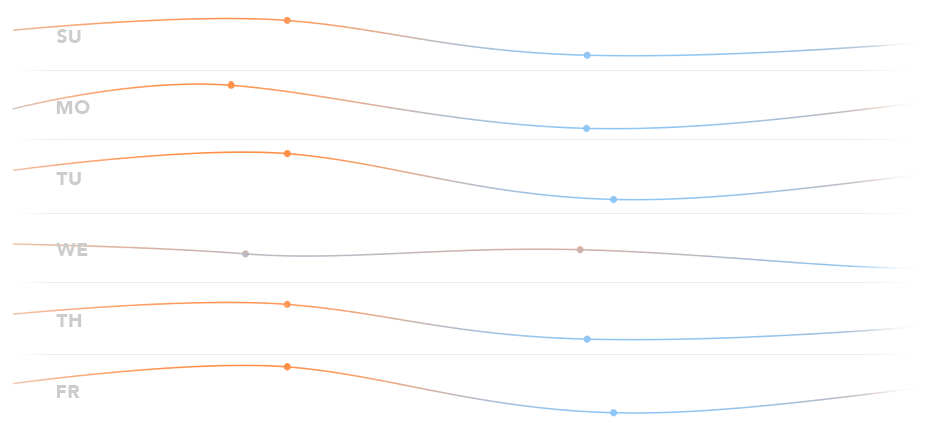
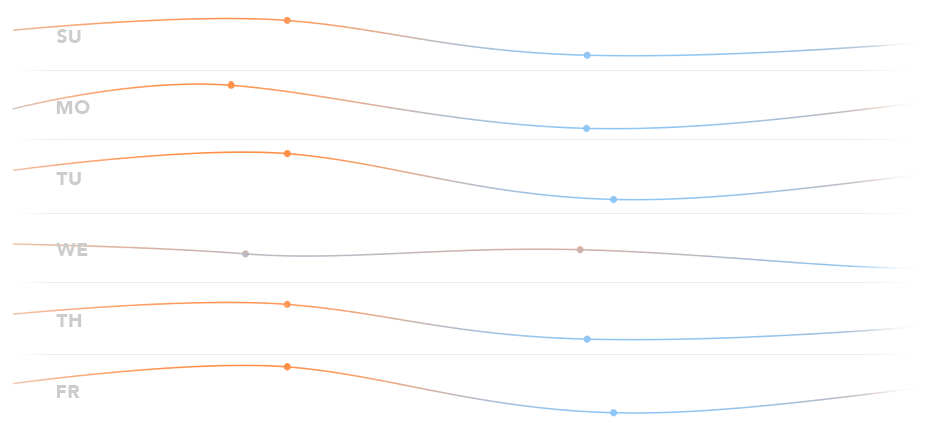
Weekly Schedule
A slide-out of the week's temperature schedule gives you a quick visual glance at upcoming settings.




04 Fin
The goal of this scheduler design was to enhance the experience for users of the Nest thermostat, in order to boost the functionality of the current scheduling application.
Not only did this project provide the platform for creativity in exploring possible feature sets and solutions, it also gave way to my exploration of how to simplify the visuals of an application whilst retaining its functionality.
In terms of technique, I also pushed myself to create a full deck of materials that can be passed on to a client, including sketches, wireframes, and interactive and motion-based prototypes.


















 If so, do get in touch!
If so, do get in touch! 




