ROLE Concept, Visual
DURATION September – October 2016
Every higher education institution strives to give their students the best tools to facilitate success.
An intuitive online course and task management tool that encourages streamlined collaboration, and enhances student-faculty engagement in an innovative higher education private institution.
01 Understanding
RIT is a community of career-oriented students, and there is a need to get students to engage and get better results using an efficient course management tool.
I identified the following four core problems with the existing solution –
Faculty Inconsistency
Many respondents cited a lack of faculty engagement as a pain point, namely in updating content and grades. 40% of students suggested that faculty should be mandated to post grades and feedback.
Accessibility Hindrances
Accessing course content is inefficient - the most common impeding features mentioned were to do with accessing content through navigation systems and on different devices.
Untapped Potential
Respondents only frequently used two out of seven available features offered.
Short-term Commitment
Majority of respondents visit myCourses often or always during the week, but do not spend very much time using it.
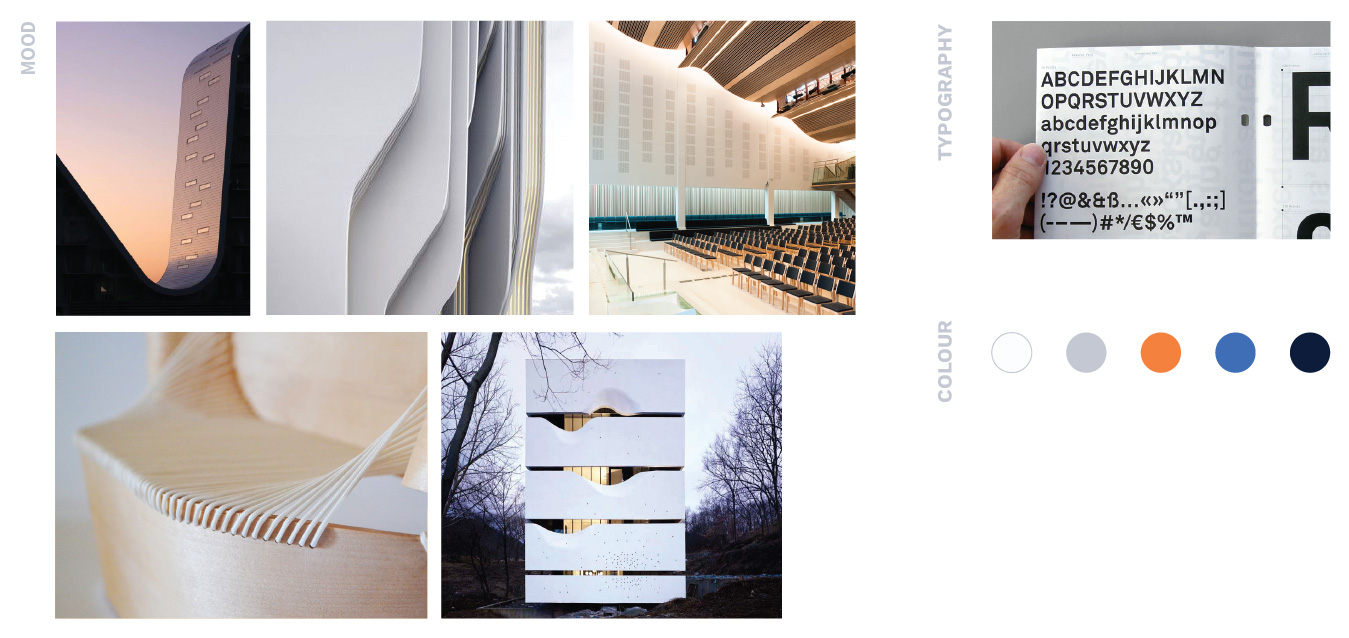
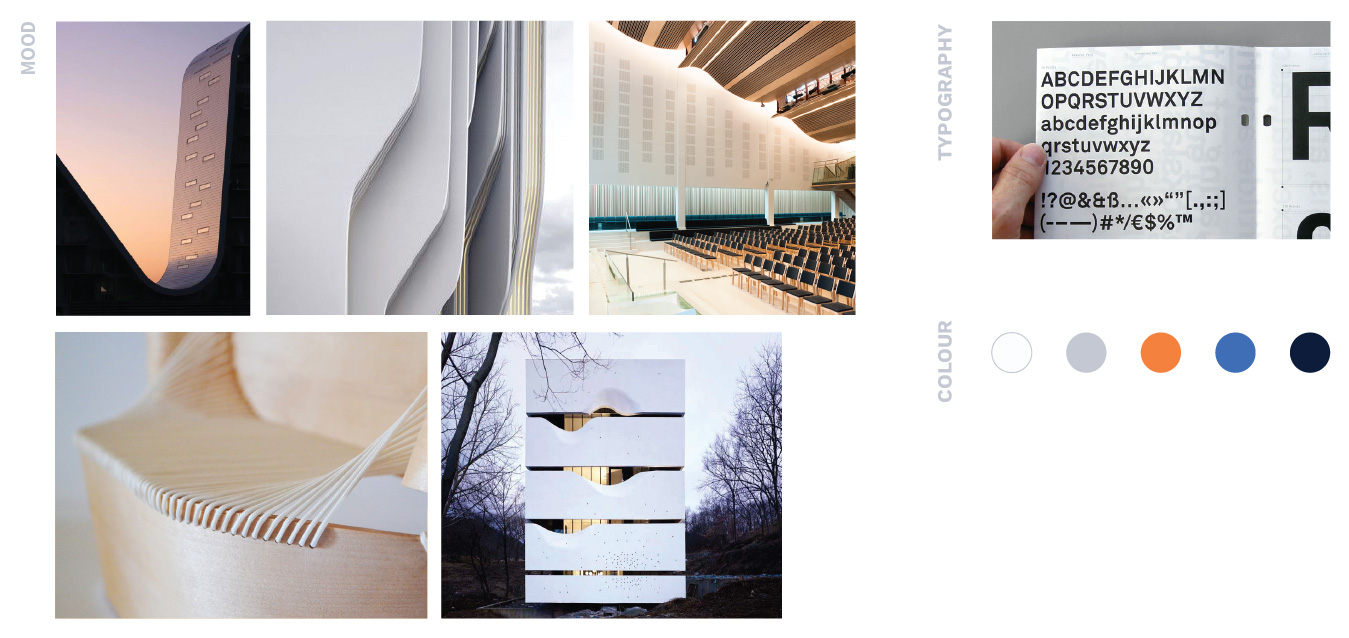
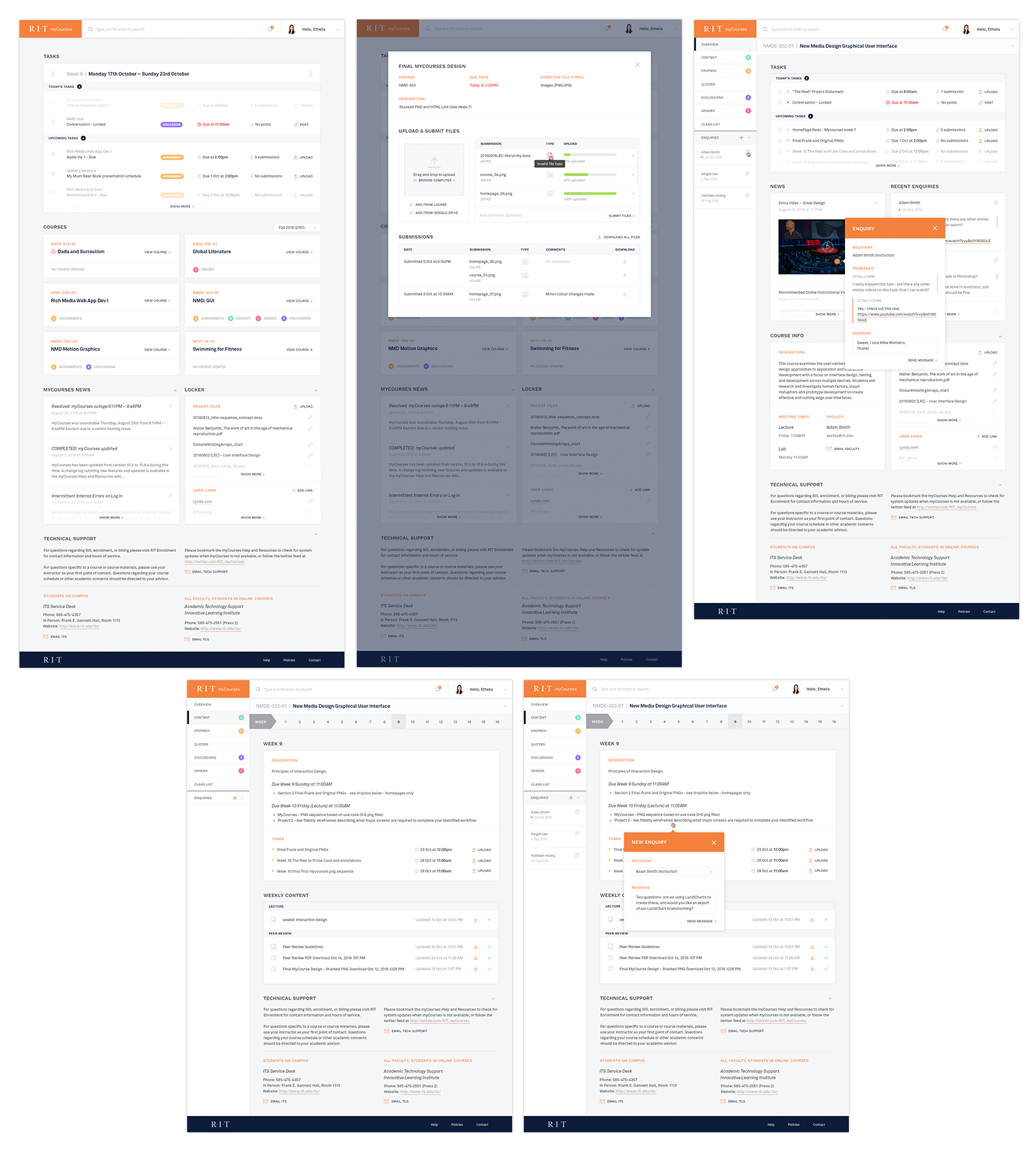
02 Design
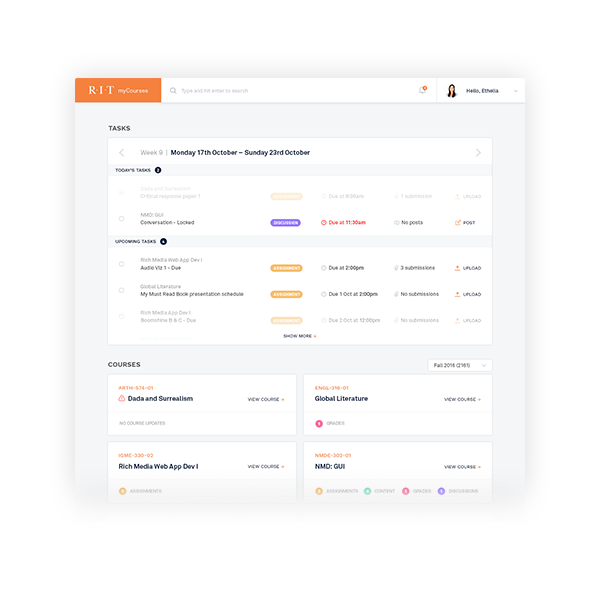
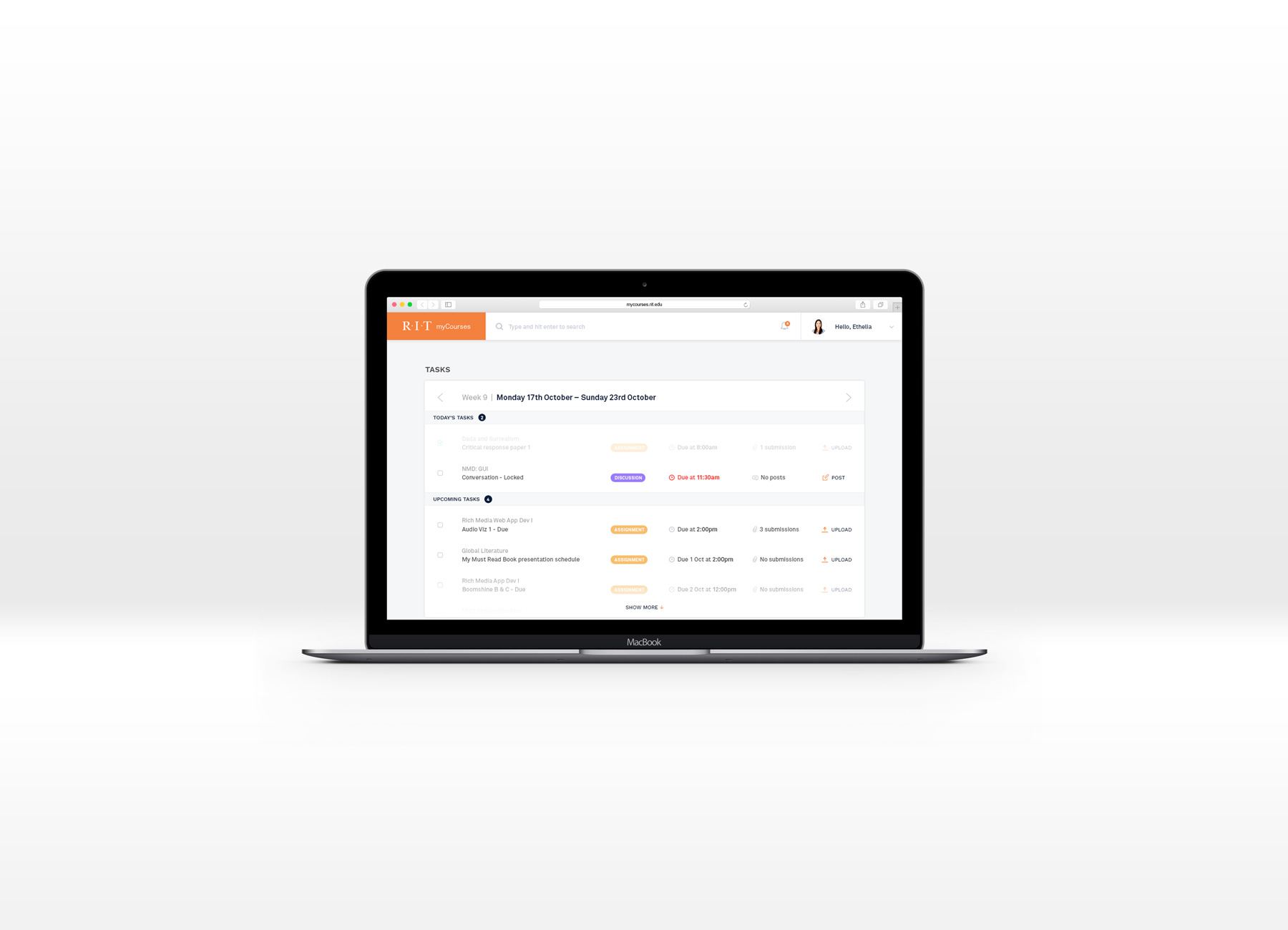
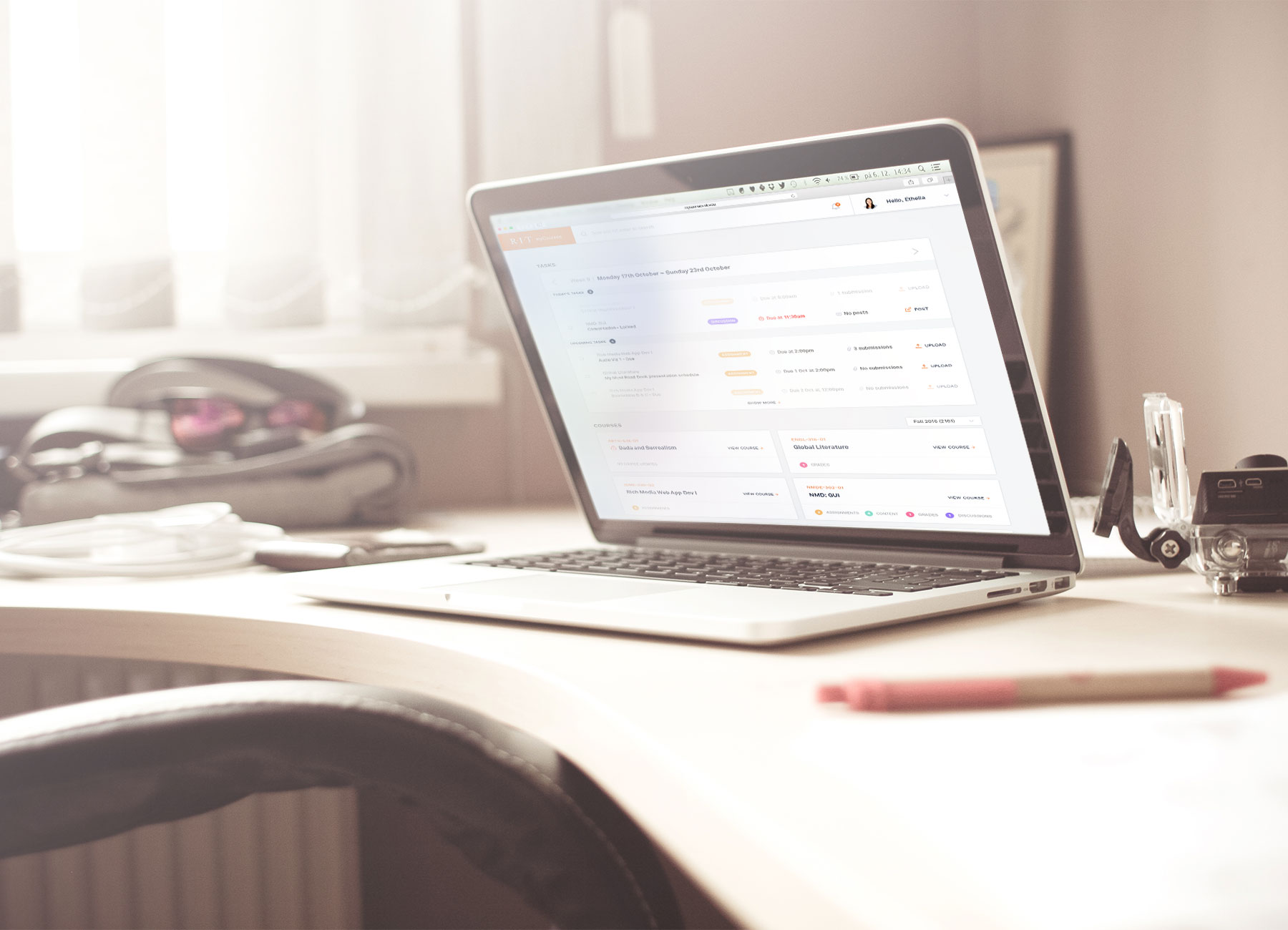
Intended to be distraction-free and minimal, the style of this design places emphasis on crucial information such as due dates, content types, and call-to-actions.


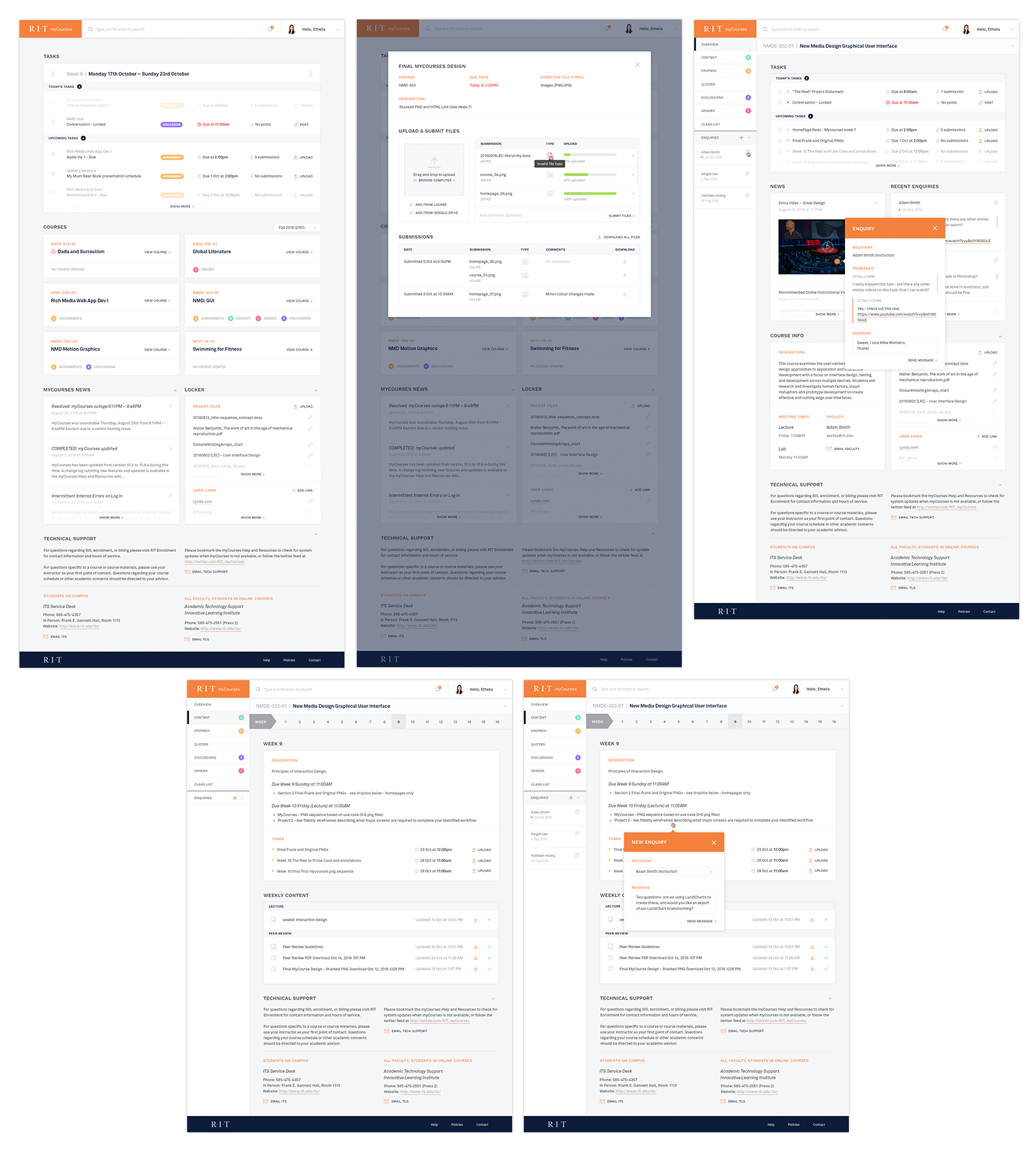
03 Solution
While the functionality of the application was mostly set in stone by the time high-fidelity wireframes were complete, a lot of time was put into adjusting the colours and visual details of page elements. Making sure the important elements were brought forward in hierarchy without distractions was a priority.


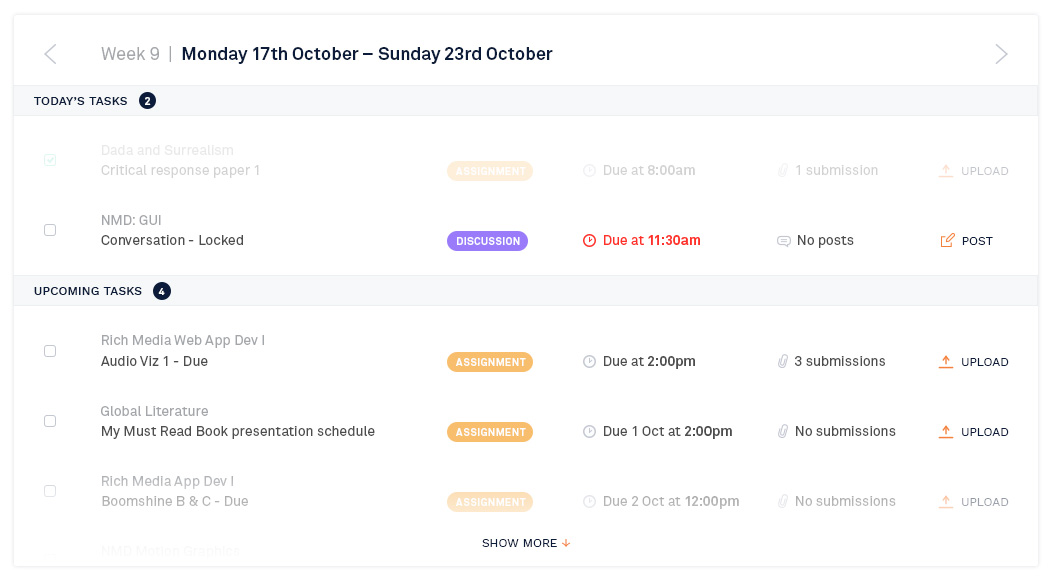
Task List
View upcoming tasks, check on submitted work, and access the task's submission method (dropbox or discussion forum) through this widget.
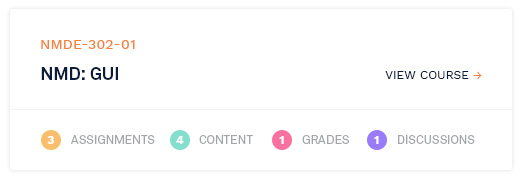
Course Overview
Every course comes with its own multitude of updates. Through the course overview, users are able to follow the types and number of updates for each course taken.




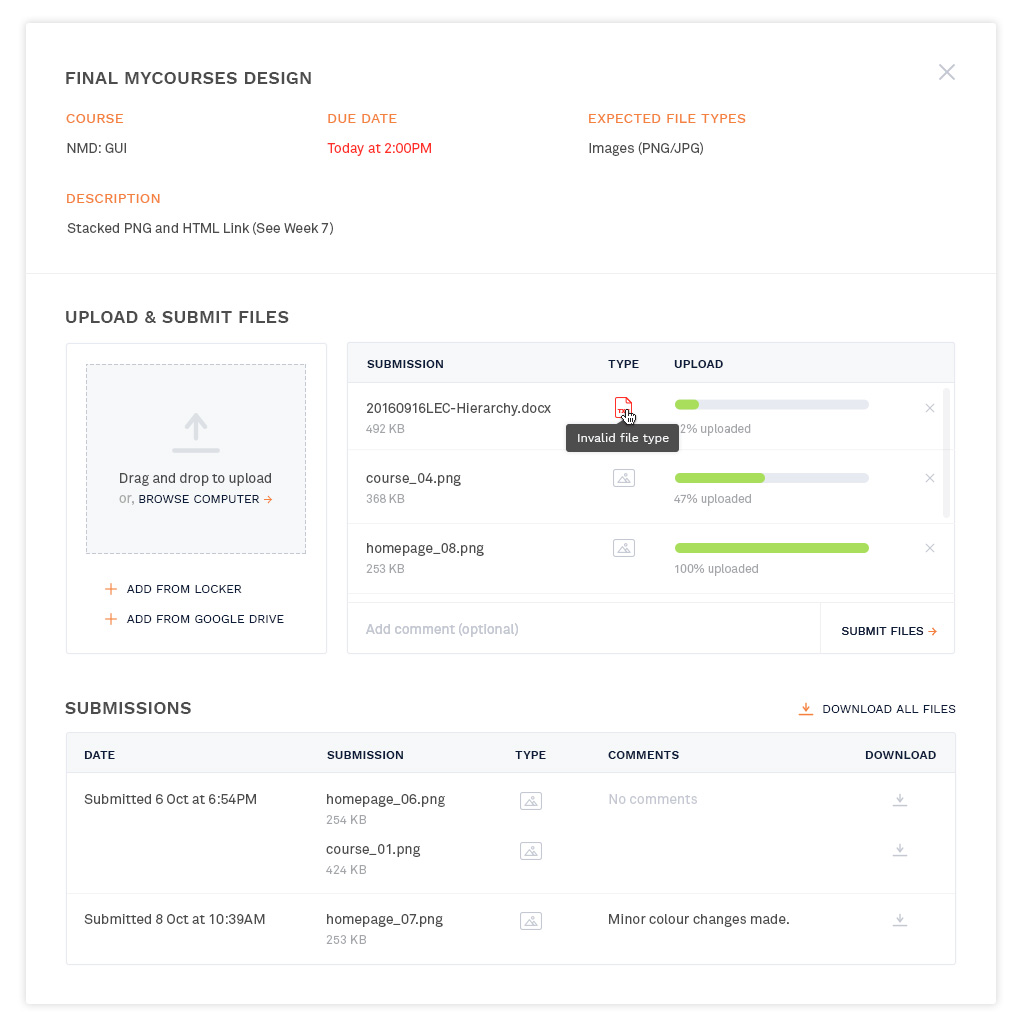
Dropbox
Enables easy access to task-specific dropboxes, and allows users to keep track of existing and new submissions. Dropbox submission modals are accessible through both the homepage and course pages.
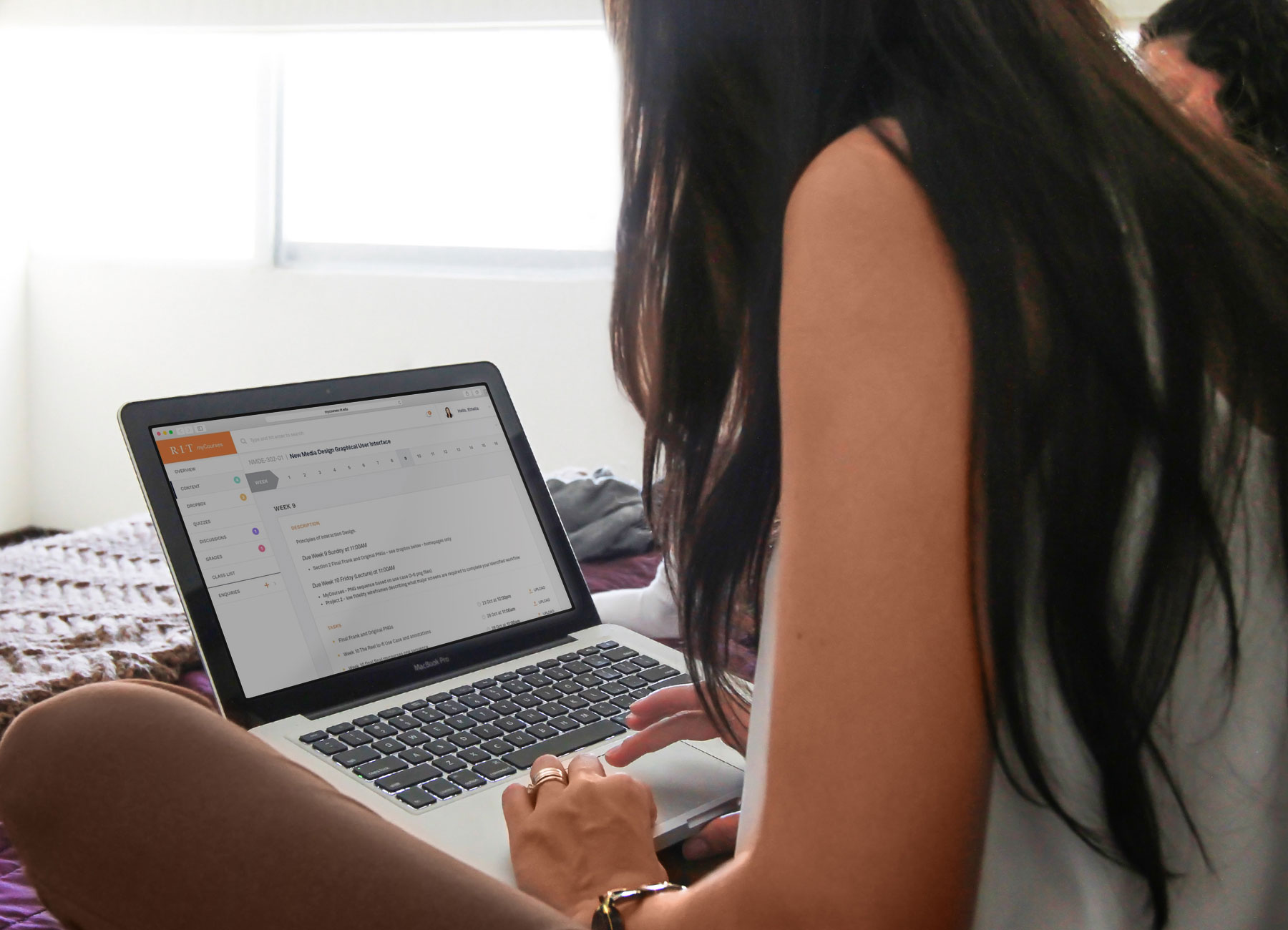
Course Contents
Faculty and students will both benefit from the new course contents structure, which is organised by week, thus providing a more orderly way to browse through content.


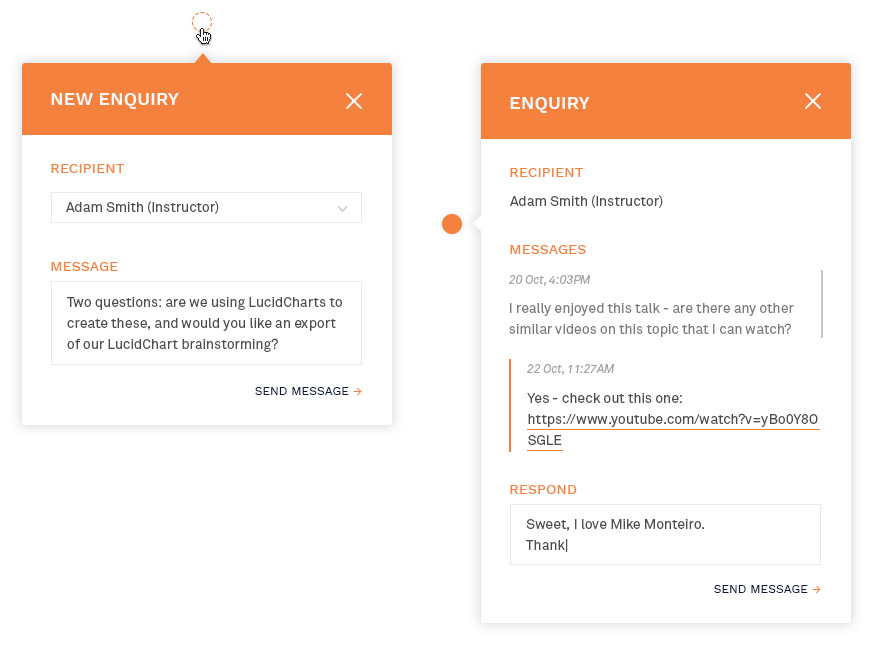
Enquiry
An enquiry marker can be placed on the page within any course page and its contents, and a conversation between the student and faculty or another student can be started. The marker position is stored in memory.




04 Fin
It was incredibly rewarding to examine the problem of and create a solution for an application so widely used by both my peers and teachers alike.
Redesigning MyCourses pushed me to reconsider many facets of the application’s intended functionality, as well as the usage patterns of my peers, in order to design an experience that is well suited to them but also promotes the platform itself as a successful educational tool.























 If so, do get in touch!
If so, do get in touch! 




